Create contact us page for your blogger website , this is what you might have been exploring over the internet. You would have got many different ways to create contact us page via html and css and even other ways . You would have also tried blogger's contact form gadget but in some cases it doesn't work , you don't receive any mails even if someone has contacted you . So here's the solution for your problem . I will be discussing the easiest and efficient way to create contact us page in blogger . Even if it's easy , it is quite reliable too. You will directly get a notification via email if someone Contacts you.
Why create contact Us page for website :
Creating contact Us page is quite necessary for your website either it's blogger or WordPress. Contact us page links you with your audience and as a content creator interaction with audience is much necessary
Contact us page helps you in :
• Getting reveiws about your posts and blog .
• Advertising your website
• Getting Adsense Approval
• Getting complaints , suggestions for your website.
• Approval of payment gateway, affiliate marketing programs,etc.
I will be sharing two methods for creating contact us page, you can choose the one that looks easy and nice.
Method- 1
Creating Contact Us page by using Google Forms :
Creating Contact Us page by Using Google Forms is the easiest way of creating contact us page. Google Forms notifies you every time if someone contacts you .
Steps to create contact Us page by Google Forms :
1) Open Google Forms .
2) Login using your google account .
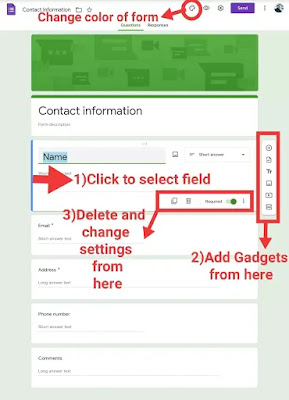
3) Now click on the contact information template as shown below in the image.
4) After that you can add ,edit and delete any fields , just select the field and you will see an option to add , edit , delete ,etc. You can also change the color of your contact form. See the below image for help and better understanding.
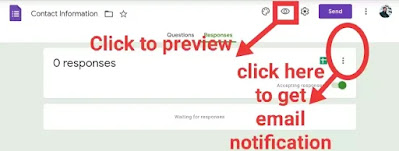
5) After that click on responses and click on the three dot button and tick the get email notifications to receive emails .You can also preview your contact form by clicking on eye icon .see image below.
6) Now click on the send button as shown in below image and select collect email option to store sender's email address.
7) Click on the html icon that will look like this < > , you can change height and width of your contact form , after that click on copy button to copy the html codes.
8) Now open blogger >pages>create new page>name it contact us> Use html mode > paste the copied codes. Preview it. It's done.
Now you have successfully created contact us page using google forms for your website or blog. You will directly get notified by email when you receive a message , you can also get your messages in google forms , just open google forms select on the contact us template you created earlier and tap responses .
Method- 2
Create contact us page using 123formbuilder.com website :
You can also create contact us page using a website called 123formbuilder. It is much like google forms but here you can customise your contact us page more efficiently than google forms.
Steps to create contact us page using 123formbuilder :
1) Open 123formbuilder.com and create a free account.
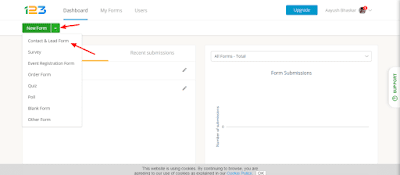
2) Now login to your dashboard and click on the arrow button just next to new form button . See below image for reference.
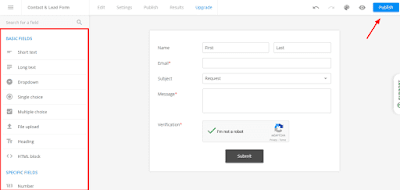
3) After that , a contact form will appear that will have necessary fields such as name , email , message etc. You can add/delete fields as per your requirement.
4) Click on save and publish button and copy the javascript codes from your screen.
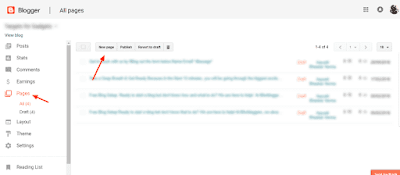
5) Now login to your blogger account, from dashboard go to pages and add a new page .
6) Switch to html mode and paste the copied javascript , save and preview it. You'll see a contact us page on your wesbite.
Summing UP:
These were the two best and easiest way of creating contact us page in your blogger or any website , you can choose any one and use it for your website. You can also create contact us form using blogger widget but you will have to work in html and css to customise it , and you'll also have to hide it from your sidebar . So it's bit tricky for beginner . This was all here for today. Do visit us for more information.