Creating a table in blogger is not or any other website is not going go to be easy if you have very less or zero knowledge of html . Creating tables by html codes requires good knowledge in html , and it's bit lengthy too. So today i will be discussing about how to create or add responsive tables in blogger or any other website without any lengthy processes. Responsive tables means tables that automatically adjust itself across various devices.
Creating responsive Tables by using Google Docs :
Creating responsive tables by using Google docs is going to be so easy. You don't need any specific knowledge to create or add tables . Just follow the steps below to create responsive tables using Google Docs.
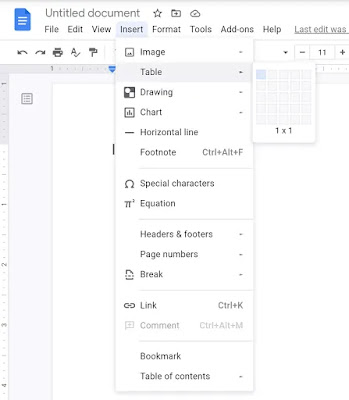
1. Open Google Docs and sign in using your Google account.
If you are an android user you can download the Google Docs application , create tables , select all the tables and copy - paste it in your blog.
Creating responsiveTables using table generator website :
You can easily create responsive tables in blogger by using online web tools like tablesgenerator.com . Creating responsive tables is going to be so easy using this website.
1. Click here to go to website .
2. Click on files and select new table options.
3. Now select the number of rows and columns required and fill the data in table.
4. Now , you can change the theme of your table just click on theme select any of the themes from the list.
5. After you have finished optimising your table and filling out the data select responsive table , as shown in below image.
6. After that click on generate button and click on copy to clipboard.
7. Now go to blogger dashboard and in the posts section select the post in which you want to create table, switch to html mode by clicking on the leftmost icon in edit post section.
8. Paste the copied html code , where you want to create table in your post. You have successfully created responsive table in your post , click on preview to see the generated table.
Summing Up:
Above mentioned ways to create responsive tables in blogger post is so easy to do , and the methods discussed were already used by our website. There are various sites providing tools to create responsive tables in blogger other than tablesgenerator.com , you can explore other sites too, i have discussed what i have used in the past and it seemed so easy to me . You can also add tables by html coding , but i haven't discussed that in this post because no one would like to get themselves irritated in html and css codes. Comment below if you need any other help in tech related field.